Google sta facendo molta pressione nell’ultimo periodo perché venga implementato il suo “consent mode” sapendo che in un futuro non troppo lontano spariranno i Cookie. Per attivare la funzione è necessario quindi gestire i cookie con delle piattaforme compatibili che ad oggi sono:
- Cookiebot
- Iubenda
- Osano
- OneTrust
- Sourcepoint
Oggi vedremo come implementare in soli 3 minuti il consent mode con Cookibot. Ci sono vari modi, con TagManager tipo, ma ritengo che questa alla fine sia la via più rapida e semplice.
Qui sotto trovi infatti il codice per COOKIEBOT che basterà semplicemente inserire nell’head subito dopo la sua apertura!
<script> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag("consent", 'default', { <script data-cookieconsent="ignore"> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag("consent", "default", { ad_storage: "denied", analytics_storage: "denied", functionality_storage: "denied", personalization_storage: "denied", security_storage: "granted", wait_for_update: 2000 }); gtag("set", "ads_data_redaction", true); </script>
A questo punto puoi personalizzare l’impostazione di “default” mettendo “denied” per bloccare i Cookie o “granted” per consentire il loro caricamento sul browser.
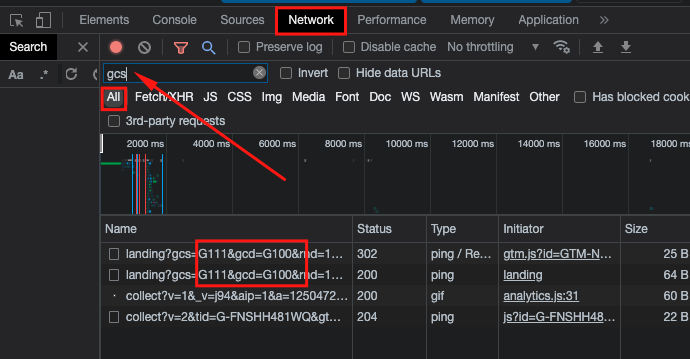
Come verificare la corretta attivazione del Google Consent Mode?
Accedi a Chrome, clic con tasto destro e poi “Ispeziona”. Vai alla voce “Network” seleziona “All” nella prima voce e poi cerca “gcs”. A questo punto se trovi nell’url “gsc=100” oppure “gsc=111” (o entrambi come nel caso sotto), il gioco è fatto. Attenzione, se non lo vedi subito, aggiorna la pagina prima di iniziare ad imprecare.

Direi che non c’è altro! Se dovessero esserci aggiornamenti li riporterò qui, per cui salva la pagina nei preferiti e lascia un commento se vuoi aggiungere qualche info o se hai dei dubbi operativi.
Luca Baldo
Related posts
Lascia un commento Annulla risposta
Questo sito utilizza Akismet per ridurre lo spam. Scopri come vengono elaborati i dati derivati dai commenti.
Cerca
Iscriviti alla newsletter e ricevi subito la mia guida!



Stay connected